皆様こんにちは、【にーさんのウルトラブログ】にーさんです。
ブログ始めたら見栄えが大事ですよね。
羨ましいなと思っていたんです。
小見出しが。
皆様はすでにご存知ですよね。
小見出し。
ブログといえば小見出し。
そう、これですよこれ。
・・・。
節子!これ小見出しちゃう!ほんだしや!
さて、
話の区切りつけたり見た目スッキリさせるのにとても役立つじゃないですか。
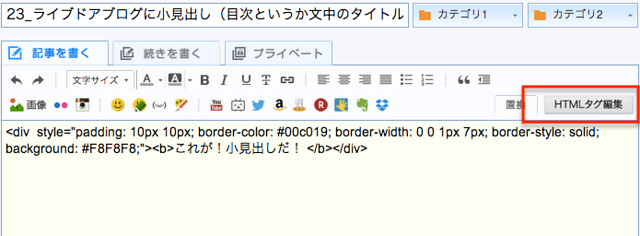
調べたらHTMLタグ編集にして
このコード貼り付ければいいらしい!
<div style="padding: 10px 10px; border-color: #00c019; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し緑_ </b></div>
ペタ
うむ!
(2014/10/9追記)定型文登録がさらに捗る)!!!
▶23_livedoor Blogを便利に!小見出し5個+αを定型文に登録
色を変えるには
border-color: #00c019
の
#xxxxxx
を変更するらしい。
#000000 黒
#ff0000赤
こんな感じ。
とりあえずエバーノートに
<div style="padding: 10px 10px; border-color: #00c019; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し緑_ </b></div>
<div style="padding: 10px 10px; border-color: #000000; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し黒_ </b></div>
<div style="padding: 10px 10px; border-color: #ff0000; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し赤_ </b></div>
これだけ保存しておきました。
パッと入力する方法は近日中に考えます。
小見出しの文字を大きくするなら
<span style="font-size:large;"><div style="padding:10px 10px;border-color:#000000;border-width:0 0 1px 7px;border-style:solid;background:#F8F8F8;"><b>サンプル</b></div></span>
これだと、
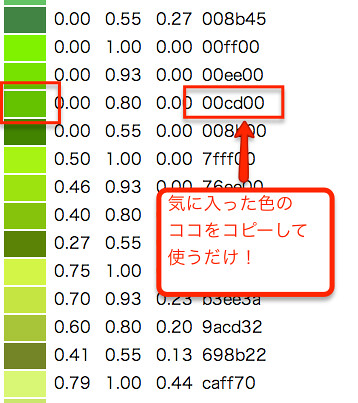
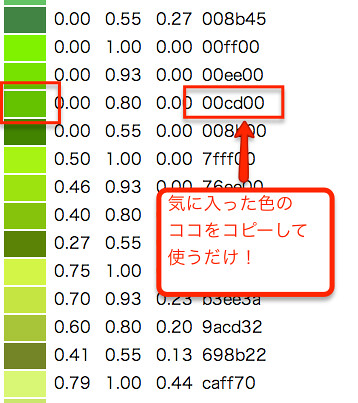
色の
#xxxxxx部分について
 こんな感じでずら〜っと色が並んでるので好みの色のコードが簡単に見つけられます!
こんな感じでずら〜っと色が並んでるので好みの色のコードが簡単に見つけられます!
(追記)すいません、上の勧めたページがリンク切れになっていたので別サイト紹介しておきます。
ぜひお試しくださいませ。
ではここで一句。
「見栄え良く しかも簡単 小見出しや」
↓にーさんのアプリ/LINEスタンプをちら見してみる↓

【参考にしたサイト】
ブログ記事へ小見出しをつける方法
ライブドアブログに小見出しを表示させる - 今日もボクはいい加減
ありがとうございます!
ブログ始めたら見栄えが大事ですよね。
羨ましいなと思っていたんです。
小見出しが。
皆様はすでにご存知ですよね。
小見出し。
ブログといえば小見出し。
そう、これですよこれ。
・・・。
節子!これ小見出しちゃう!ほんだしや!
さて、
これが!小見出しだ!
話の区切りつけたり見た目スッキリさせるのにとても役立つじゃないですか。
調べたらHTMLタグ編集にして
このコード貼り付ければいいらしい!
<div style="padding: 10px 10px; border-color: #00c019; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し緑_ </b></div>
ペタ
_小見出し緑_
うむ!
(2014/10/9追記)定型文登録がさらに捗る)!!!
▶23_livedoor Blogを便利に!小見出し5個+αを定型文に登録
色を変えるには
border-color: #00c019
の
#xxxxxx
を変更するらしい。
#000000 黒
#ff0000赤
_小見出し黒_
_小見出し赤_
こんな感じ。
とりあえずエバーノートに
<div style="padding: 10px 10px; border-color: #00c019; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し緑_ </b></div>
<div style="padding: 10px 10px; border-color: #000000; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し黒_ </b></div>
<div style="padding: 10px 10px; border-color: #ff0000; border-width: 0 0 1px 7px; border-style: solid; background: #F8F8F8;"><b>_小見出し赤_ </b></div>
これだけ保存しておきました。
パッと入力する方法は近日中に考えます。
小見出しの文字を大きくするなら
<span style="font-size:large;"><div style="padding:10px 10px;border-color:#000000;border-width:0 0 1px 7px;border-style:solid;background:#F8F8F8;"><b>サンプル</b></div></span>
これだと、
サンプル
うん、大きい。色の
#xxxxxx部分について

(追記)すいません、上の勧めたページがリンク切れになっていたので別サイト紹介しておきます。
カラーコード (Color Code) 作成ツール
http://myisland.jp/service/colorcode.htmlぜひお試しくださいませ。
ではここで一句。
「見栄え良く しかも簡単 小見出しや」
↓にーさんのアプリ/LINEスタンプをちら見してみる↓

【参考にしたサイト】
ブログ記事へ小見出しをつける方法
ライブドアブログに小見出しを表示させる - 今日もボクはいい加減
ありがとうございます!